디자인 불변의 법칙은 ‘디자인 트렌드는 항상 변한다’가 아닐까 생각해봅니다. 항상 변한다는 것이 불변의 법칙이라니. 상황이 참 아이러니하기도 합니다. 그럼에도 불구하고 우리는 늘 과거를 되짚어 보고 현재에 맞게 변화를 일으키며 미래를 예측하는 과정을 반복해 왔으며, 시점별 ‘트렌드’라 규정해왔습니다.
이번 호에서는 스마트폰 인터페이스의 디자인 트렌드를 과거로부터 현재까지 시점별로 정리한 칼럼 소개와 향후 전망에 대해 짧게 말해볼까 합니다.
본론에 앞서, 본 콘텐츠는 아래 원문/번역문을 참고하여 작성하였음을 미리 알려드립니다.
[참고 원문/번역문]
- 원문 : What’s the next UI design trend? / https://uxdesign.cc/
- 번역문 : 앞으로의 UI 디자인 트렌드는? / https://thinkofweb.net/
사물 그대로의 디자인, 시작은 스큐어모피즘
처음 접하는 것을 유저에게 설명하기란 여간 쉽지 않은 일입니다. 스마트폰이 처음으로 출시되었을 때도 마찬가지였습니다. 유저가 이 인터페이스를 잘 사용하게 할 것인가에 대한 고민 끝에 ‘스큐어모피즘’을 택하기로 하였습니다.



[이미지 출처] i-storybook 홈페이지
스큐어모피즘이란, 실제 대상(사물)을 원래 그대로의 모습으로 표현하는 사실주의적 디자인 기법을 말합니다. 예를 들어 초장기 인터페이스에는 현실의 버튼처럼 두께감을 넣어 입체적으로 보이게끔 디자인하여 유저들이 쉽게 이용하도록 유도하였습니다.
적응에서 또 다른 적응을 향해, 플랫한 디자인


[이미지 출처] What’s the next UI design trend? / https://uxdesign.cc/
점차 새로웠던 인터페이스에 적응하자, 또 다른 시도가 이어졌습니다. 3차원의 디자인에서 다시 2차원 디자인으로의 시도였습니다.
예를 들면 입체적인 버튼 디자인 대신 버튼이 있어야 할 곳에 이를 배치하고, 액션 유도를 위한 적합한 단어/문장이 표기되어 있다면 충분히 유저가 이를 이용할 것이라는 생각이었습니다.
이 시도는 유저들에게 성공적인 반응을 이끌어냈으며, 오늘날 우리에게 익숙한 선과 면으로 구성된 아이콘 시초라고 할 수 있습니다.
지루함이 만드는 트렌드의 변화
플랫한 디자인 익숙해질 때쯤 평면(2차원)에 대한 지루함을 느낀 유저들을 위해 다양한 시도와 트렌드가 제시되었습니다.
2014년에는 머티리얼 디자인으로, 레이어를 카드처럼 쌓아 올리는 개념입니다. 대표적으로는 평면 버튼에 음영 효과가 삽입된 것으로 이전보다 유저의 인지 능력을 향상시킨 디자인입니다. 이는 이전 트렌드인 스큐어모피즘과 플랫한 디자인을 합치고 단순화한 개념으로도 평가받았습니다.


[이미지 출처] What’s the next UI design trend? / https://uxdesign.cc/
2016년에는 머티리얼 디자인에서 모던 디자인으로 트렌드가 변화하며 기존 음영효과가 더욱 부드러워지고, 다양한 색상을 가지게 되어 유저에게 시각적인 즐거움을 더하는 인터페이스로 발전하여 오늘날의 인터페이스가 되었습니다.
넥스트 디자인은
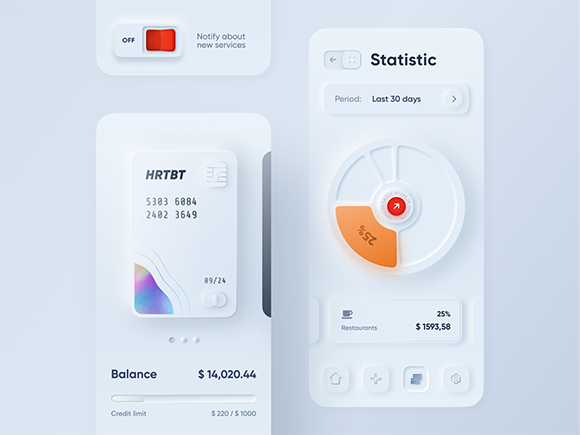
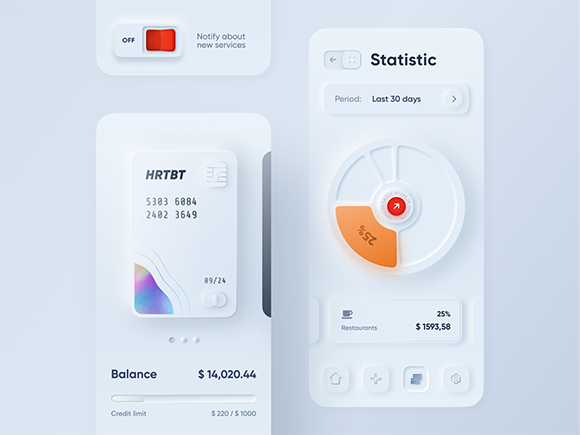
스큐어모피즘에서 플랫으로, 이를 합친 머티리얼 디자인과 시각적 재미를 더한 모던 디자인까지. 과거에서 현재까지 왔다면 조심스럽게 미래에 대해 예측해볼 때입니다. 아마 다음은 ‘뉴모피즘’이 트렌드로 떠오르지 않을까 라는 생각이 듭니다.
뉴모피즘은 쉽게 생각하자면 모던 디자인에서 나아가 3D 효과가 추가된 디자인이라 생각할 수 있습니다. 3D라 하면 자칫 스큐어모피즘을 떠올릴 수도 있으나, 기존 3D의 입체감을 넘어 리얼리즘에 가까운 형태를 지닙니다.



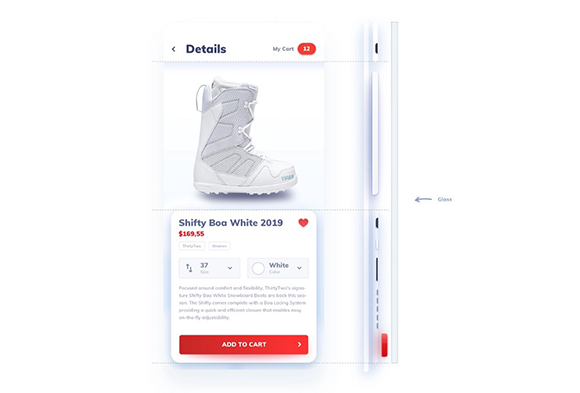
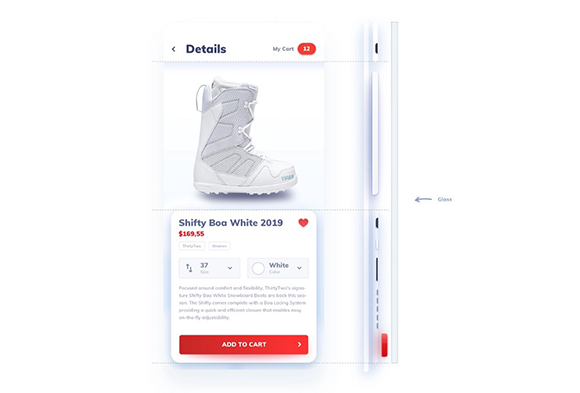
[이미지 출처] ‘alexplyuto’의 뉴모피즘 스타일 목업
뉴모피즘 스타일의 경우 아름답긴 하지만 현실 가능성을 검토해보면 아직은 여러모로 한계가 느껴지긴 합니다. 부분적으로 받아들이고 적당히 경계하여 절충안을 찾는다면 새로운 디자인 트렌드가 될 수 있지 않을까요?